I was recently reading the documentation for The jQuery UI CSS Framework, and it got me thinking about making it possible to style mojoPortal content instances using it. Then a user asked in the forums about being able to skin mojoPortal using jQueryUI ThemeRoller, and that got me thinking further, what if I could create a mojoPortal skin where the whole site is a jQuery UI widget and could be styled by jQuery UI themes? That would be kind of cool, wouldn't it?
It doesn't take much to make a feature instance style as a jQuery Widget, skeleton markup like this will do the trick since the jQuery UI CSS is already included in the page:
<div class="ui-helper-reset ui-widget ">
<h2 class="ui-widget-header ui-corner-top">Heading goes here</h2>
<div class="ui-widget-content ui-corner-bottom">
<p>
This is styled with jQuery UI!
</p>
</div>
</div>
So I just needed a way to make mojoPortal features render that kind of skeleton and it wasn't difficult to achieve given that I had already implemented a solution for rendering the special markup needed for Artisteer designs. I just added some more options to the rendering that can be configured from the theme.skin file in a mojoPortal skin. It took me maybe 10 minutes and I had it working for proof of concept. It was much easier than implementing support for Artisteer because we already had the needed markup structure, all we really needed was an option to render the CSS class names for jQueryUI. So I made a new skin and modified the layout.master to use the same widget skeleton for the site as a whole so that the jQuery UI theme pretty much controls the look of the site. There isn't yet any themeable menu for jQuery UI, so I used the jQuery Superfish menu that we were already using in a few other skins and used neutral colors and color inheritance to make it look reasonably well with all of the jQueryUI themes, though it looks better with some than others. It would be easy for users to copy this skin and change the menu colors to match better with a specific theme. The jQuery UI CSS framework doesn't have style for all purposes and features, though, so additional CSS is needed for some features, and again I tried to make it use neutral colors so it would not clash with any of the jQuery UI themes.
I'm a ThemeRoller baby, bound to roll all over you...
ThemeRoller makes me think of James Taylor singing with a lisp! :-D
Once I had the new skin basically working it begged for a theme switcher so I could see the magic instantly of changing the jQuery UI theme. There are about 25 or so standard jQuery UI themes that can be loaded from the Google CDN (Content Delivery Network) which is where we load jQuery and jQuery UI javascript and CSS from by default. You can also make your own custom jQuery UI themes with ThemeRoller, but if you do that then you need to host the jQuery and jQuery UI files locally as documented here.
You can control the list of available themes in the theme switcher from a config setting, that you can override in user.config, and you can set the default theme in the layout.master file of the skin like this:
<portal:StyleSheetCombiner id="StyleSheetCombiner" runat="server" JQueryUIThemeName="eggplant" UseIconsForAdminLinks="false" />
The theme switcher can be removed from the layout.master or disabled or limited by roles if you don't want a user to be able to change the theme. It is basically setting a cookie based on the dropdown choice, and then setting the jQuery UI theme based on the cookie.
Maybe it is too widgety looking for most sites, but it might be useful for some kinds of sites or web applications built on mojoPortal. You could easily add a div above and/or below the menu to make room for a banner ad or some other additional content.
Anyway, it was easy and fun to implement. It is in the source code repository now but requires a build of the latest source code to work. It will be included in the next release. You can try it now on demo.mojoportal.com by going to Administration > Site Settings and choose the jqueryui-1 skin.
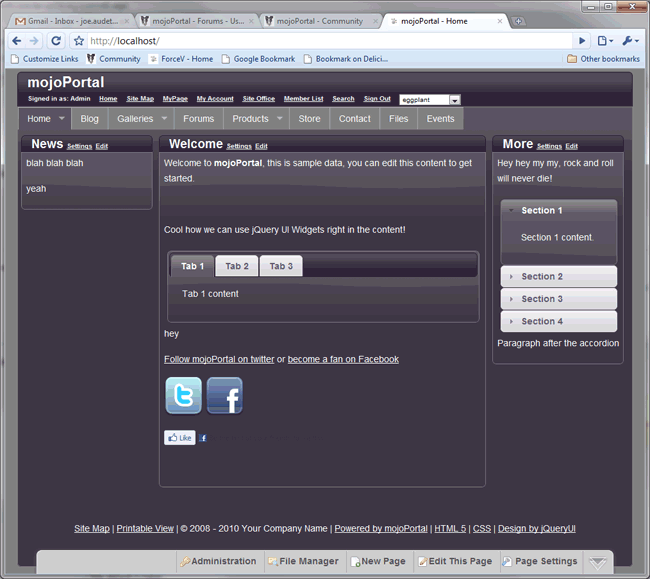
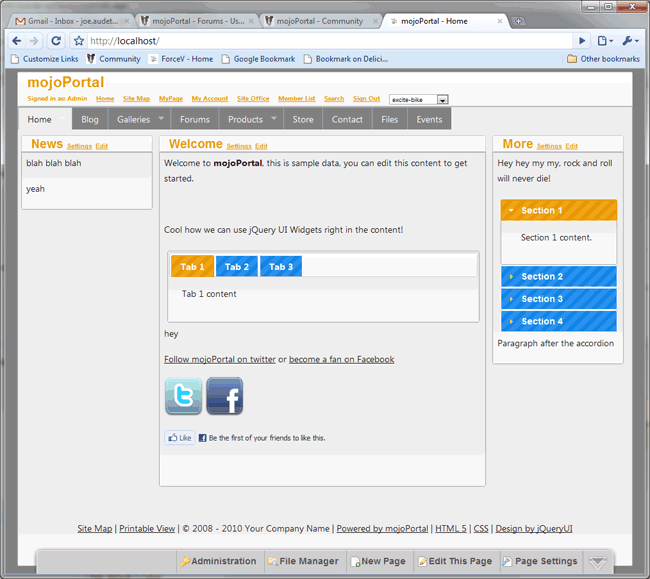
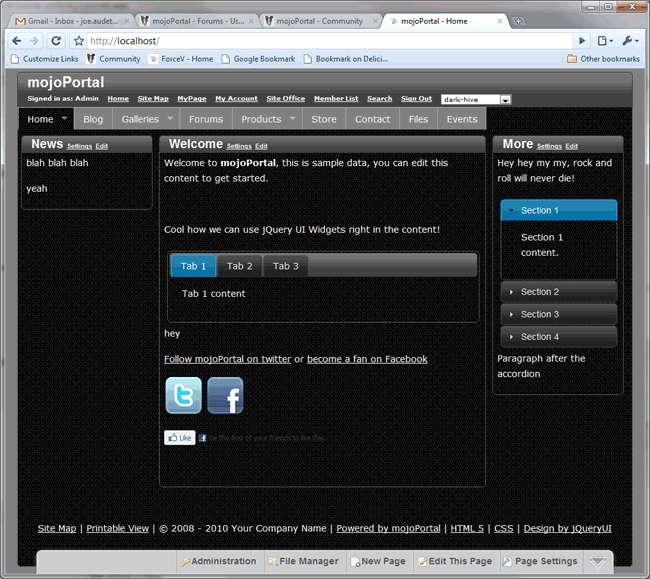
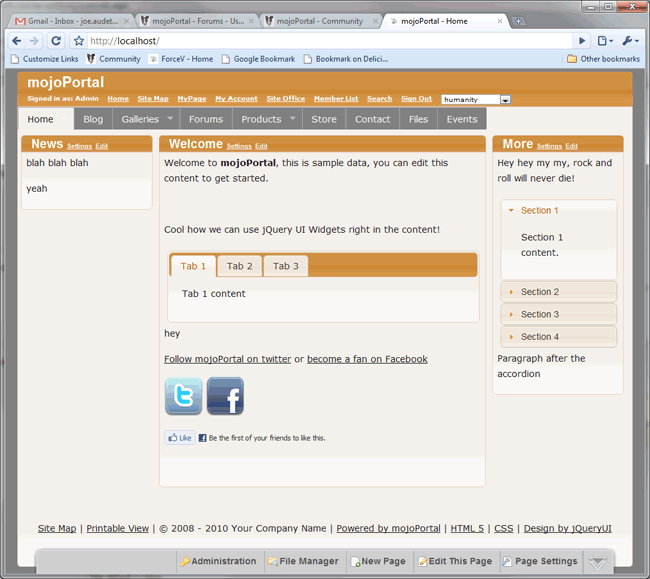
So basically the new skin jqueryui-1 is like many skins in one since there are many jQueryUI themes available and you can roll your own with ThemeRoller.
Here are a few screenshots showing a few of the jQueryUI themes.




So, look for this in the next release or if you are a developer you can get the latest code from the repository. I think this gives us one more useful approach to skinning mojoPortal and hope you find it useful.
Follow us on twitter or become a fan on Facebook

