I'm happy to announce the release of mojoPortal 2.3.1.7, available now on our download page.
More Editor Improvements
The File Browser/Uploader that we implemented previously in TinyMCE is now also working in FCKeditor and CKeditor so that users have a common browse and upload experience in each of these editors. So we now have equivalent functionality in TinyMCE and FCKeditor but in CKeditor we do not yet have integration with our content template system or content style system.
New User Avatar System
We've had a lot of requests for an avatar system that allowed users to upload their own avatar. There is a new setting for Avatar System in Site Settings where you can choose User Upload or Gravatar. If user upload is enabled then an upload button will appear on the user profile page allowing them to upload an image. The image will be resized according settings in the Web.config file for AvatarMaxHeight and AvatarMaxWidth.
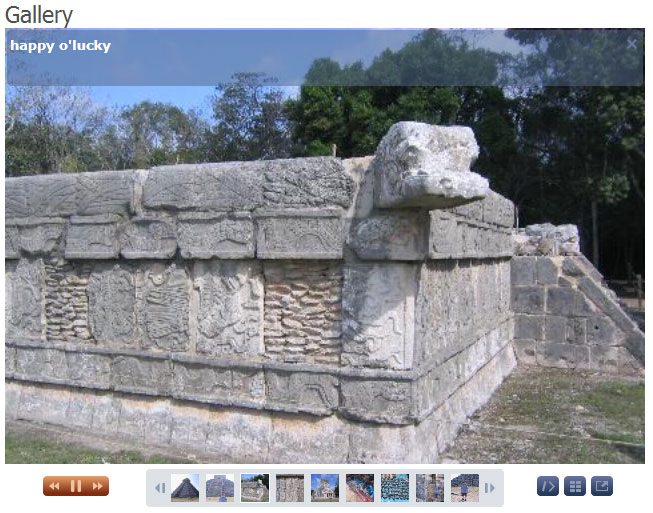
Image Gallery Improvements
We now have support for the Vertigo Slideshow which uses Silverlight to create a really nice slide show of images in the gallery. You can enable it from settings in the gallery. Since the Vertigo Slideshow can also consume images from your Flickr account, we also added a new Flickr Gallery Feature which also uses the Vertigo Slideshow.

Blog Improvements
We've added support for using IntenseDebate or Disqus for the comment system in the blog. For the moment I recommend IntenseDebate because there are some issues I encountered with Disqus. Specifically, I could not get it to work correctly n IE 8 though it works reasonably well in Firefox and Chrome. But even when using Firefox or Chrome it does not work correctly if you try to post a comment as an anonymous guest. The integration steps are trivial so I don't think I've done it wrong but believe the problem can be fixed on their end. I've let them know about it and hope they can resolve it. Give it a try if you like but be aware about these issues since at the time of this writing they are not resolved. I'm now using IntenseDebate in this blog. I implemented it such that if you have existing posts with comments in the internal comment system those posts will continue to use the internal comments but new posts will use the current setting.
Its now also possible to post future posts from Windows Live Writer. Previously it was ignoring the publish date passed in from Live Writer.
Its also now possible to require users to sign in to view the full blog post when using excerpts in the main blog page.
Re-Organized Css In Included Skins and a New Skin
Based on community feedback I've re-organised the css for included skins to make it easier to find what you are looking for. Previously we had things separated a little too cleverly with colors in one css, borders in another and text related settings in another. This made the css a little less approachable and less intuitive. I've combined those files into one style.css file and renamed some other css files so they sort together in the file system and are easier to find. You can of course organize the css files in a custom skin any way you like by listing which file to include in the style.config file. Ultimately they are all combined and minified into one request by our CSSHandler. The style config file for included skins now are including the following files:
<file csswebconfigkey="YUITabCss" imagebasewebconfigkey="YUISkinImagePath">none</file>
<file cssvpath="/ClientScript/oomph/oomph.css" imagebasevpath="/ClientScript/oomph/">none</file>
<file cssvpath="/Data/style/cluetip/jquery.cluetip.css" imagebasevpath="/Data/style/cluetip/">none</file>
<file>style.css</file>
<file>stylemenu.css</file>
<file>styletreeview.css</file>
<file>styleblog.css</file>
<file>styleforum.css</file>
<file>stylefeedmanager.css</file>
<file>styleformwizard.css</file>
<file>stylewebstore.css</file>
<file>styleaspcalendar.css</file>
<file>styledatacalendar.css</file>
so we still have some separation but the main style.css has most of the common css.
We also have a nice new skin with a cool menu style thanks to Joe Davis of i7MEDIA
What Else?
Updated Polish Translation - thanks to Przemyslaw Luniewski.
Updated Italian Translation - thanks to Diego Mora.
A number of bug fixes for things reported in the forums since the last release.