I'm happy to announce the release of mojoPortal 2.3.6.4, available now on our download page.
Improved Usability for Multi Site Administration
There is a new site list page, that provides a link for creating new sites and a pageable list of existing sites. If you want to show the site id in the list you can add this to user.config
<add key="ShowSiteIdInSiteList" value="true" />

Improved Usability for Managing Large Site Hierarchies
When creating or editing pages there has always been a dropdown list for selecting the parent page or you could set it to root for a root level page. When sites have a large number of pages this dropdown list would become unwieldy, so we implemented a new dialog page for selecting the parent page, the dialog pages uses a treeview with populate on demand to drill down to the page you want to use as the parent page so it can better handle large numbers of pages.
The dropdown list is easier to use for sites that don't have a huge amount of pages so we made it continue to use the dropdown if the number of pages in the site is less than 150. You can configure the setting if needed or desired. For example if you prefer to always use the dialog page then you could set it to 0.
<add key="TooManyPagesForDropdownList" value="150" />
New Child Pages Site Map Module
Pages have had a setting for a long time allowing you to show the child pages site map as a menu. This can be very useful especially for pages that are just used for grouping of child pages.
But the child page site map built into the page has some limitations, for example if you want to have content on the page in addition to the child page site map, it could either go above or below the child page site map depending on the position of the control in layout.master
<portal:ChildPageMenu ID="ChildPageMenu" runat="server"></portal:ChildPageMenu>
so it was an either or kind of thing you could not do it differently on differnet pages unless you used a different skin.
So, Joe Davis implemented a new Feature Module for Child Page Site Map that you can put on a page just like any other content feature and this allows you to position it any way you like, even in side columns
Support for Slide Show Pager in Html Content Feature
Again, thanks to Joe Davis who implemented some default css and other changes needed to support the pager for the jQuery Cycle plugin that can be used in the Html Content feature for making slide shows out of html elements.
Image Gallery Improvement
Changed to use colorbox, a nicer lightbox effect instead of the previously used greybox thanks to Jamie Eubanks.
List/Links Improvement
It is now possible to browse in order to link to pages or files within the site, similar to the link browser that was already implemented in the wysiwyg editor, the new link browser populates the url textbox in the List/Links feature.
Support for Roles That Can Manage Users
allows delegating user management to users without making them full administrators.
Registration Page Improvements
Previously we could make custom user profile properties that were required for registration to appear on the registration page, but there was not a way to show optional custom profile properties on the registration page. It is now possible.
The registration agreement is now per site and has an edit page, previously it came from config files and was global to all sites in an installation.
Improvements to the Initial Content System
The Initial Content System is used to populate the first site during installation and to populate new sites when they are created. We've made changes for better support for configuration of nested pages and also created an interface that can be implemented for populating custom features. I will be updating the documentation for the Initial Content System in the next few days and will update this post with a link once it is completed.
UPDATE 2011-03-31 I've updated the article Configuring Initial Content, and added another article Populating Feature Content.
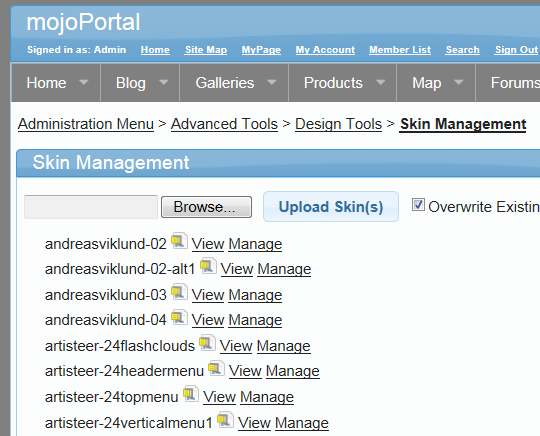
Improvements for Design/Skinning
It is now possible to import and export skins as .zip files and there is a new permission in Site Settings for "Roles That Can Manage Skins". It is also now possible to edit css files in the browser. While it is probably better to do the main skin development on your local machine, it is possible to edit css files in the browser and it is useful for small css tweaks.
You can disable the ability to upload skins and edit CSS by adding this to user.config:
<add key="AllowEditingSkins" value="false" />
I have it disabled for example on the demo site.

There is a new Page Setting that allows page specific css classes on the body tag as well as a setting for page specific menu css classes.
There is a new class on editor body making it easier when you need to override some of the styles in the editor, you can do it with body.wysiwygeditor {} in CSS.
All of the skins that ship with mojoPortal use h1 for the site name and h2 for headings of feature instances. Some designers prefer for SEO (Search Engine Optimization) reasons to not use a heading at all for the site title and use h1 for the feature instance headings. In the past we had a global config setting that could be used to override the heading:
<add key="ModuleTitleTag" value="h2" />
In the new version, it is possible to edit the setting used for feature instances right from the Feature Instance Settings page (ModuleSettings.aspx). The heading is now stored in the database so it is possible to use different headings on different instances. When new instances are created it defaults to whatever you have for this setting: <add key="ModuleTitleTag" value="h2" />
This is an advanced feature and it is possible to put something incorrect for the heading element, so it is disabled completely by default and even when it is enabled it is limited to users in "Roles That Can Manage Skins". You can enable it by adding this to your user.config:
<add key="EnableEditingModuleTitleElement" value="true" />
Since this is a new data filed used for the heading element, existing data will be updated to have h2 which is the default. However if you were previously using the config setting to force a different heading, for example if you were forcing it to use h1 by using this setting:
<add key="ModuleTitleTag" value="h1" />
then you will need to manually update the existing data by running a sql query like this:
UPDATE mp_Modules
SET HeadElement = 'h1'
Then going forward it will use the config setting for the default on new instances.
We also did a lot of work to make menu and treeview rendering more flexible. It is now possible to control which CSS classes are rendered on the menu ul, li and a elements. In the coming days I will be writing documentation about the new settings available and how to use them. I will update this post with links as I progress with the documentation.
The extra-skins.zip available on the download page also has updated skins for Artisteer 3.0 beta, as well as a number of skins contributed by community member Hennadiy of CMS-Web e-Business Solutions.
As always you should review the sticky thread about important skin changes that you will need to apply to your custom skins after upgrading.
Other Stuff
The friendly urls used in mojoPortal can be problematic for some non-ascii languages, we've had a config setting for a while that could disable it for CMS pages, but it has been requested to also be able to disable it for blog posts. It is now possible to do this from user.config
This setting disables it globally in the blog feature.
<add key="Blog:UseFriendlyUrls" value="false" />
You can also disable it for specific module ids using this pattern, where th number is the module id.
<add key="Blog:UseFriendlyUrls-3" value="false" />
As many of you probably know, javascript wysiwyg (What You See is What You Get) editors don't work in devices such as iPad, iPhone, Android, etc. Historically we have degraded to a plain text area for these devices so at least it is still possible to edit or post in the forums. In this release we integrated MarkItUp textarea editor for use with iPad and smart phones for a little better editing experience than a plain textarea. It is not a wysiwyg editor, it is an editor for html editing, the content in the editor is still raw html but there are convenient toolbar items to help you write the html.
Upgrade to TinyMCE 3.4.1
Upgrade to CKeditor 3.5.2
Many translation updates, thanks to all our translation team members and to the Amanuens service!
Various bug fixes for things reported in the forums since last release.
Corresponding Updates for Add On Products
An Update for NeatUpload is also included and this required us to make corresponding compatibility updates for Form Wizard Pro and Web Invoice Pro. Customer who have purchased these products can get the update from their purchase history under the "My Account" link.
Follow us on twitter or become a fan on Facebook

