I'm happy to announce the release of mojoPortal 2.3.1.6 available now on our download page.
More Improvements in our TinyMCE editor integration
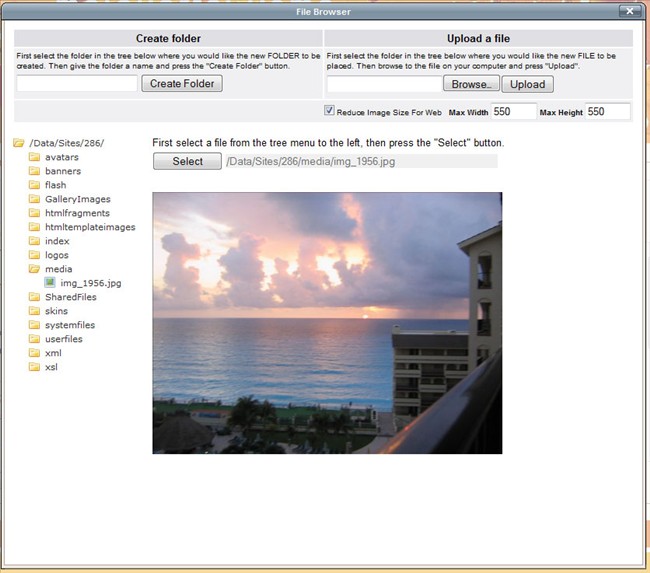
This release comes fast on the heals of our 2.3.1.5 release and it is primarily focused on polishing up our Tiny MCE editor integration. Thanks to all who provided great feedback in the forums, especially Eric Stoffers who helped make our file browse layout a little prettier and more informative. Here is a screen shot of our file browser/uploader:

The most significant improvement is that we now have automatic image size adjustment for the web. Its optional, users may uncheck the box and no resizing will occur for cases where you are uploading images that you have already optimized for the web. The default resizing options come from the Web.config but users are able to override them by setting the Max Width or Max Height according to their own preferences. We've all seen our users upload huge images right from their 10 mega pixel cameras then just set a width and height on the img tag to make it display the right size. But the result of that is a page that loads very slow because it has the mega large images and disk space is consumed rapidly as well. So, our new solution is designed to make it easy to do it right but not take away control from more savvy users.
Also requested was an option to configure the skin used by TinyMCE. We now have a setting in Web.config that you can override in user.config to set the skin for TinyMCE.
<!--- valid options for the TinyMCE skin are: default, o2k7default, o2k7silver, o2k7black -->
<add key="TinyMCE:Skin" value="default" />
To my eyes the default skin looks the best and cleanest of them.
I purposely remove some toolbar items from the editors because they are not suitable for a skinnable content management system. Items for selecting fnt size, font face, font color and background color, are all things that put hard coded styles into your content and then the content is not subject to skinning. In order to be able to completely change the look of your site by changing skins you need to avoid hard coding any kind of style into the content itself and always use CSS. Our style template system allows you to create items in the style drop down of the editor that corresponds to css classes in your skin. So you can make some pre-defined styles to help your users rather than let them hard code styles. Now I'm not trying to force this on anyone, I'm just trying to make it easy to do the right thing and a little more difficult to do the wrong thing. If you really want those hard coded style toolbar items in your editor you can enable it in Web.config/user.config with by changing this setting to true:
<add key="TinyMCE:IncludeHardCodedStyleTools" value="false" />
but, my opinion is that one day you will regret it when you decide to re-design your site with a new skin and none of this hard coded content looks right in the new design.
After switching to TinyMCE here on mojoportal.com I had noticed that the forums were starting to get juinked up due to things users paste into the editor. In FCKeditor I was already forcing paste as plain text in the forums but now I have implemented the same thing in TinyMCE. This helps avoid page validation problems when users copy and paste from word or html pages. You can get invalid markup and missing closing tags that can mess up the page. This was very common when pasting errors or code fragments.
Also there were two bugs reported about our TinyMCE integration and these have been fixed. The first was that although our file browser was always using urls relative to the root of the site, TinyMCE was changing them to relative to the current page and this could make links incorrect if you viewed the content on a different page like in the content manager. It also could prevent us from correctly restoring the absolute url on outbound feeds for images or links that were posted in the blog. This was merely a configuration issue, it is the default behavior of TinyMCE, but it was easily disabled once I realized it was doing that. The second bug was that when running mojoPortal as an application in a sub directory instead of as a root site, the file browser was incorrectly resolving the root for uploads at the root of the main site rather than the root of the mojoportal application. This has also been fixed.
This release also includes a minor enhancement in our content manager. It now shows the use count of content instances making it easy to spot content that is not published anywhere.
There was also a bug fixed in the search index where page titles and content instance titles were not causing a match in search results unless the content itself also had the search term.
A Note About Our Versioning Scheme
In a post on CMSREport.com, Bryan Ruby commented that
Although you wouldn't expect an application with the version number of 2.3.1.5 to contain anything but bug fixes, in the world of mojoPortal almost every release contains new features for the CMS.
I thank Bryan both for the coverage and the comment. I suppose my use of versions is a bit different than many other projects so its worth mentioning what my versioning strategy is based on and clear up any confusion about what if anything is implied in the version number.
For most projects I think versions come down to major.minor.build.revision and often features are targeted for a new major version number. We use the same kind of format like 2.3.1.6 but our versioning is simply incremental and is based on our upgrade system. Any time we need to run a new script for any of the db platforms we increment the version. We only use a single digit between each . so we never have versions like 2.3.90.20, its just simple incrementing. So as soon as I need to run a new script I will create the next script file named 2.3.1.7.config (different script with the same name for each db platform). I may not need to run a script against every db platform but I keep the versions the same and create an empty script file if needed since we have different sets of upgrade scripts for each db platform. I then change a version variable in the code also to version 2.3.1.7 and this is how mojoPortal determines that it needs to run upgrade scripts, because each script increments the schema version stored in the db itself, so if the code is a higher version than what the current schema shows it knows it needs to run upgrade scripts to get the schema to the same version as the code. This scheme makes it easier to sort the script files correctly to run them in the right order. Sometimes the version will increment several times between releases but it does just increment linearly and really has no special significance for implying some magnitude of release or major milestone. This corresponds to our incremental short release cycle. We target a few things for the next release, make a development sprint, and as soon as we feel its stable we make a new release.
Probably the biggest problem we have with our short release cycles is release fatigue. People do get tired of upgrading but its really up to them how frequently they upgrade. If the new release has new features or fixes that you're dying to have then you have the choice to upgrade. I think that is better than making you wait a long time for features that are ready or bugs that are already fixed. I don't sleep well at night if I know people are still downloading a version with a bug that I have already fixed. I mean some bugs are trivial but if its something that I think is causing a nuisance to people on a daily basis I like to get the fix out as quickly as possible.
Some of you may find it better to wait a bit after a new release and keep your eyes on the forums for bug reports, but then if everyone does that it just delays the feedback cycle so its helpful to me if many of you do try each new release. I'm always dogfooding the latest release and new builds in between releases on this site to try and find any bugs before making a new release. I don't have a team of Quality Assurance testers other than the testing that comes from the community. Those of you working with the latest releases and especially those of you working with the code from svn trunk and making your own builds and providing feedback in between releases are a huge help and I thank you for that.