How to Create mojoPortal skins using Artisteer 2.3


These instructions are for using Artisteer 2.3. If you are interested in purchasing Artisteer, please click one of our ads before you purchase so we can earn a little affiliate revenue, it costs you the same either way, but we can earn up to 25% commission so it is a big help to the mojoPortal project.
Here are the quick steps to get you going:
-
Create a new folder for your skin at /Data/Sites/1/skins/artisteer-whateveryounameit. Note that 1 is the site id and your site id may be different in a multi site installation.
-
Notice that pretty much all of the Artisteer templates either have the menu at the very top or at the bottom of the header. If your design has the menu at the very top, then copy the contents from /Data/Sites/skins/artisteer-greenlagoon folder (except you can skip the images sub folder). If your design has the menu at the bottom of the header then copy the contents from /Data/skins/artisteer-swirly1 (except you can skip the images folder).
-
Paste the content into your new skin folder.
-
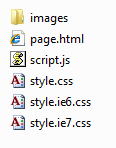
Now the Artisteer html template consists of the files shown in this image:

copy all of those into your new skin folder, it will overwrite a couple of files. page.html is not really required but you can use it to compare the original design to your skin.
-
You are 90% done. If your design has a different width than the included ones, you may need to tweak the width for columns in style-artisteer-overrides.css to adjust for difference in the width of your design.
.art-contentLayout .art-sidebar1 {} is left column
.art-contentLayout .art-sidebar2 {} is right column
center will be .art-contentLayout .art-content-narrow {} if there is content in left and right, if there is content in only 1 side it will be .art-contentLayout .art-content {}, if there is no content in the sides then we use .art-contentLayout .art-content-wide {}
-
You may need to tweak little things in the stylemojo.css file
-
Depending on your color scheme you may also need to customize various feature css files like styleaspcalander.css, styledatacalendar.css, styleblog.css and so on. You can typically copy these files from another skin with a similar color scheme.
-
You may want to change the jQueryUI theme to find the best one to go with your design.
That should do it. Let us know in the forums if you run into issues, since we have only tested a few designs it is possible we still need to refine our support for Artisteer here and there.
Last Updated 2010-03-22 by Joe Audette